今天我們來學習 Flex Layout,這是一個讓 Angular 的佈局設計變得超簡單的好工具。透過 Flex Layout,你可以輕鬆對話面進行排版和佈局,讓網頁呈現更漂亮的排版。不論是電腦、手機或平板,使用 Flex Layout 都能幫助你省下很多調整佈局的麻煩。
讓我們一起看看怎麼用吧!

文章大綱:
剛開始學習 Web 時,可能很多人對 CSS 還不太熟,尤其是調整佈局時,常常覺得自己寫的排版怎麼常常亂七八糟的!對於新手來說,CSS 的 float、positioning 等功能也是需要一段時間練習才會比較熟悉。
幸運的是,Angular 提供了 Flex Layout 這個好工具,幾行指令就能讓你搞定排版,讓排版變得非常輕鬆。不過話說回來,別忘了還是要持續學習 CSS 喔!因為掌握 CSS 可以幫助你更靈活地控制佈局,讓設計更具創意與彈性。
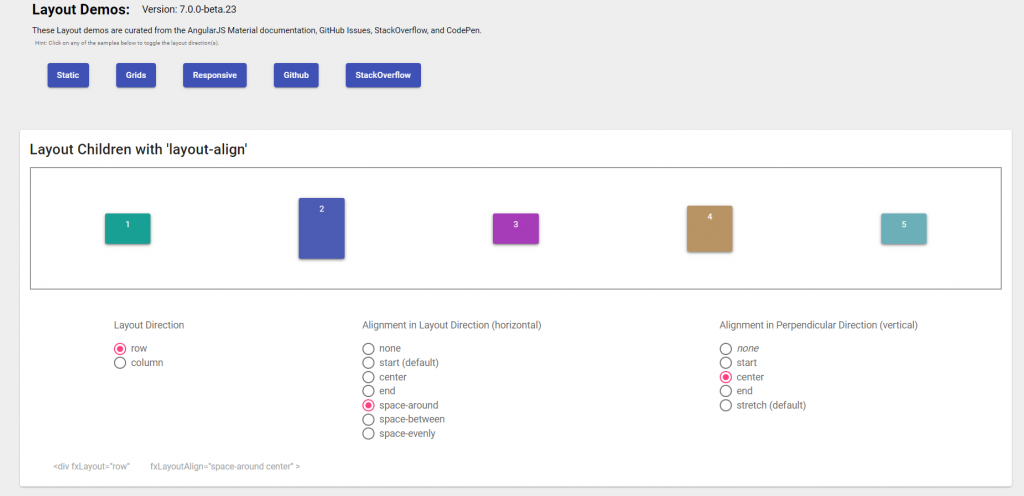
Angular Flex Layout 是一個超方便的工具,它幫助你用最少的指令來控制網頁的排版。它是基於 CSS Flexbox 技術。接下來我們會透過一些實例來看看 Flex Layout 的用法。
Flex Layout 文件
https://tburleson-layouts-demos.firebaseapp.com/#/docs
首先,在你的 Angular 專案中安裝 Flex Layout:
npm install @angular/flex-layout
然後在 app.module.ts 中導入 Flex Layout:
import { FlexLayoutModule } from '@angular/flex-layout';
@NgModule({
imports: [
FlexLayoutModule,
// 其他模組
]
})
export class AppModule { }
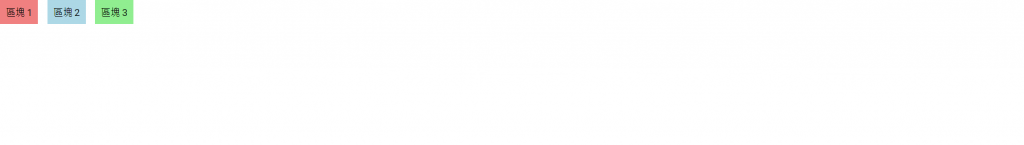
在響應式設計中,行與列佈局是最常見的。Flex Layout 提供了 fxLayout 指令,讓你可以輕鬆控制元素的排列方向。
<div fxLayout="row" fxLayoutAlign="space-between center">
<div style="background-color: lightcoral; padding: 10px;">區塊 1</div>
<div style="background-color: lightblue; padding: 10px;">區塊 2</div>
<div style="background-color: lightgreen; padding: 10px;">區塊 3</div>
</div>
fxLayout="row":子元素會依序水平排列,也就是行佈局。fxLayoutAlign="space-between center":子元素之間會平均分布,並垂直居中。
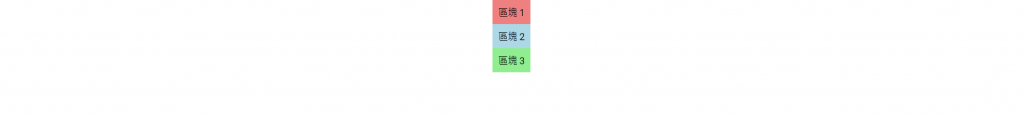
如果你想要讓元素垂直排列,可以將 row 改為 column:
<div fxLayout="column" fxLayoutAlign="start center">
<div style="background-color: lightcoral; padding: 10px;">區塊 1</div>
<div style="background-color: lightblue; padding: 10px;">區塊 2</div>
<div style="background-color: lightgreen; padding: 10px;">區塊 3</div>
</div>
fxLayout="column":子元素會垂直排列,也就是列佈局。fxLayoutAlign="start center":子元素從上往下排列,且內容水平居中。使用這種排列方式,區塊將依照垂直方向排列,讓你能夠在視覺上更好排版。

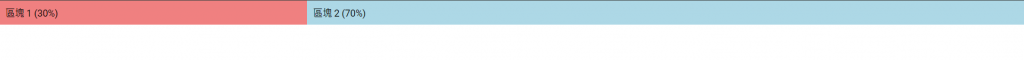
fxFlex 的使用fxFlex 是 Flex Layout 中的重要指令,它控制元素的寬度或高度。
<div fxLayout="row">
<div fxFlex="30%" style="background-color: lightcoral; padding: 10px;">區塊 1 (30%)</div>
<div fxFlex="70%" style="background-color: lightblue; padding: 10px;">區塊 2 (70%)</div>
</div>
fxFlex="30%" 和 fxFlex="70%":區塊 1 會佔據 30% 的寬度,而區塊 2 則會佔據 70%。這樣的佈局讓你能夠依照比例分配區塊的空間,非常適合用來展示不同重要性的內容。

fxLayoutGap 的使用fxLayoutGap 允許你在區塊之間設定間距:
<div fxLayout="row" fxLayoutGap="16px">
<div style="background-color: lightcoral; padding: 10px;">區塊 1</div>
<div style="background-color: lightblue; padding: 10px;">區塊 2</div>
<div style="background-color: lightgreen; padding: 10px;">區塊 3</div>
</div>
fxLayoutGap="16px":區塊之間會自動留出 16px 的間距。這樣你可以輕鬆控制區塊之間的空隙,而不需要手動設定 CSS 樣式。

Flex Layout 支持響應式設計,你可以針對不同的裝置尺寸進行調整:
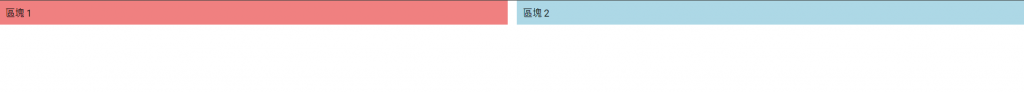
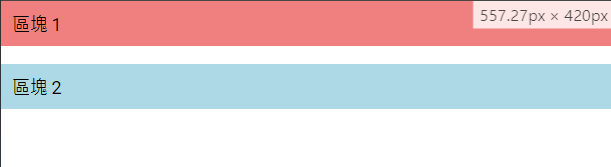
<div fxLayout="row" fxLayout.xs="column" fxLayoutGap="16px">
<div fxFlex="50%" fxFlex.xs="100%" style="background-color: lightcoral; padding: 10px;">區塊 1</div>
<div fxFlex="50%" fxFlex.xs="100%" style="background-color: lightblue; padding: 10px;">區塊 2</div>
</div>
fxLayout.xs="column":當螢幕寬度小於 600px 時,區塊會從水平變為垂直排列。fxFlex.xs="100%":在小螢幕裝置中,區塊會自動變為全寬度。

除了 Angular Material,還有許多其他優秀的 UI 框架可以與 Angular 一起使用,例如 Bootstrap、PrimeNG 和 NG-ZORRO。每個框架都有其獨特的風格和功能,我們來看看它們的差異與應用場景。
Bootstrap 是最受歡迎的前端框架之一,它提供了豐富的 UI 組件和強大的響應式佈局工具。相比 Angular Material,Bootstrap 的佈局更加靈活,適合那些需要高度客製化的專案。
npm install bootstrap
應用 Bootstrap 到 Angular 項目中,只需在 angular.json 中引入 Bootstrap 的 CSS:
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
]
PrimeNG 是一個專為 Angular 開發的 UI 庫,提供了豐富的組件和強大的主題系統。元件設計更加高端和多樣化,適合那些需要複雜互動的專案。
npm install primeng
npm install primeicons
NG-ZORRO 是一個基於 Ant Design 的 Angular UI 框架,提供了專業的企業級 UI 元件,非常適合那些需要搭建大規模後台管理系統的專案。
npm install ng-zorro-antd
NG-ZORRO 的設計風格簡潔且專業,非常適合大中型應用。你可以根據專案的需求,選擇最適合的框架來整合 UI 組件。
排版和佈局雖然複雜複雜,但其實只要掌握了 Flex Layout 的核心概念,就可以輕鬆實現。不管是 Angular Material 還是其他 UI 框架,只要你靈活運用這些工具,專案的開發效率一定會提升。趕快動手試試看吧!
